STEEZY
As the lead designer of the marketing team, I had the pleasure of creating and overseeing all of the ads, social media posts, emails blasts, Youtube thumbnails, and anything else that could possibly represent STEEZY as a brand. It was a massive learning experience, and our core value of "high and rising standards" was a constant reminder that I should always strive to do better than I did yesterday.
I was also in charge of collaborating with an ad agency to produce 2 additional ads per week in tandem with our own creative team's ad sprint schedule. We met a few times a week to discuss metrics and next steps, then I worked with our internal marketing team to make revisions to their proposals and deliverables to ensure they align with each quarter's marketing goals.
Note: I've also designed pitch decks (for companies like Apple, Rexona, etc.), as well as internal correspondence decks and PDFs. However, those are private so I can't include them in this portfolio. If you'd still like to see them, email me and I might be able to take certain slides out as examples to be sent privately.
EMAIL DESIGN
BLOG GRAPHICS
YOUTUBE THUMBNAILS
SOCIAL MEDIA POSTS
BRANDING
IMAGE EDITING
ADS
KEYNOTE/PDF DECKS
WEBFLOW DESIGN + BUILD
PRODUCT VISUAL DESIGN
PROJECT MANAGEMENT
EMAIL DESIGN
BLOG GRAPHICS
YOUTUBE THUMBNAILS
SOCIAL MEDIA POSTS
BRANDING
IMAGE EDITING
ADS
KEYNOTE/PDF DECKS
WEBFLOW
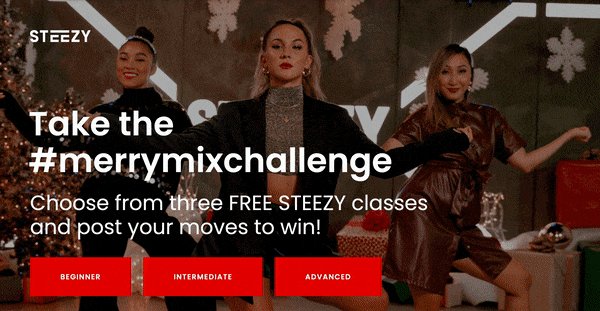
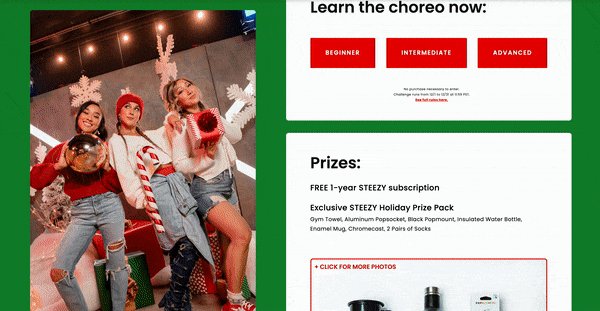
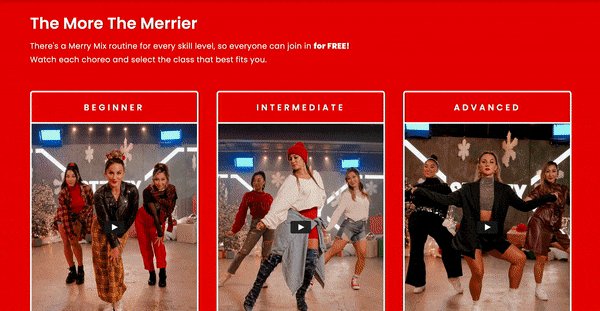
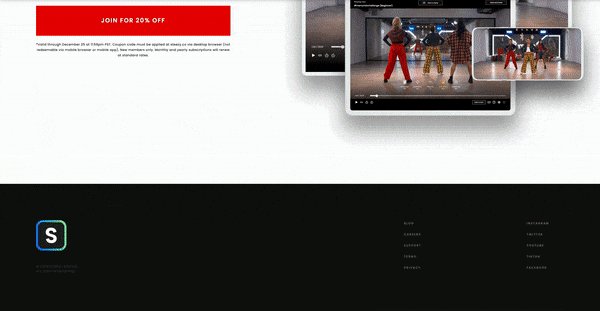
#merrymixchallenge Landing Page
We launched a campaign for our Instagram/TikTok dance challenge in order to boost visibility, so we needed a landing page to explain what the challenge was and encourage non-users and users alike to enter.
I first designed the page in Figma so it could be reviewed by the marketing team, and once all notes were implemented, I began building it in Weblow.

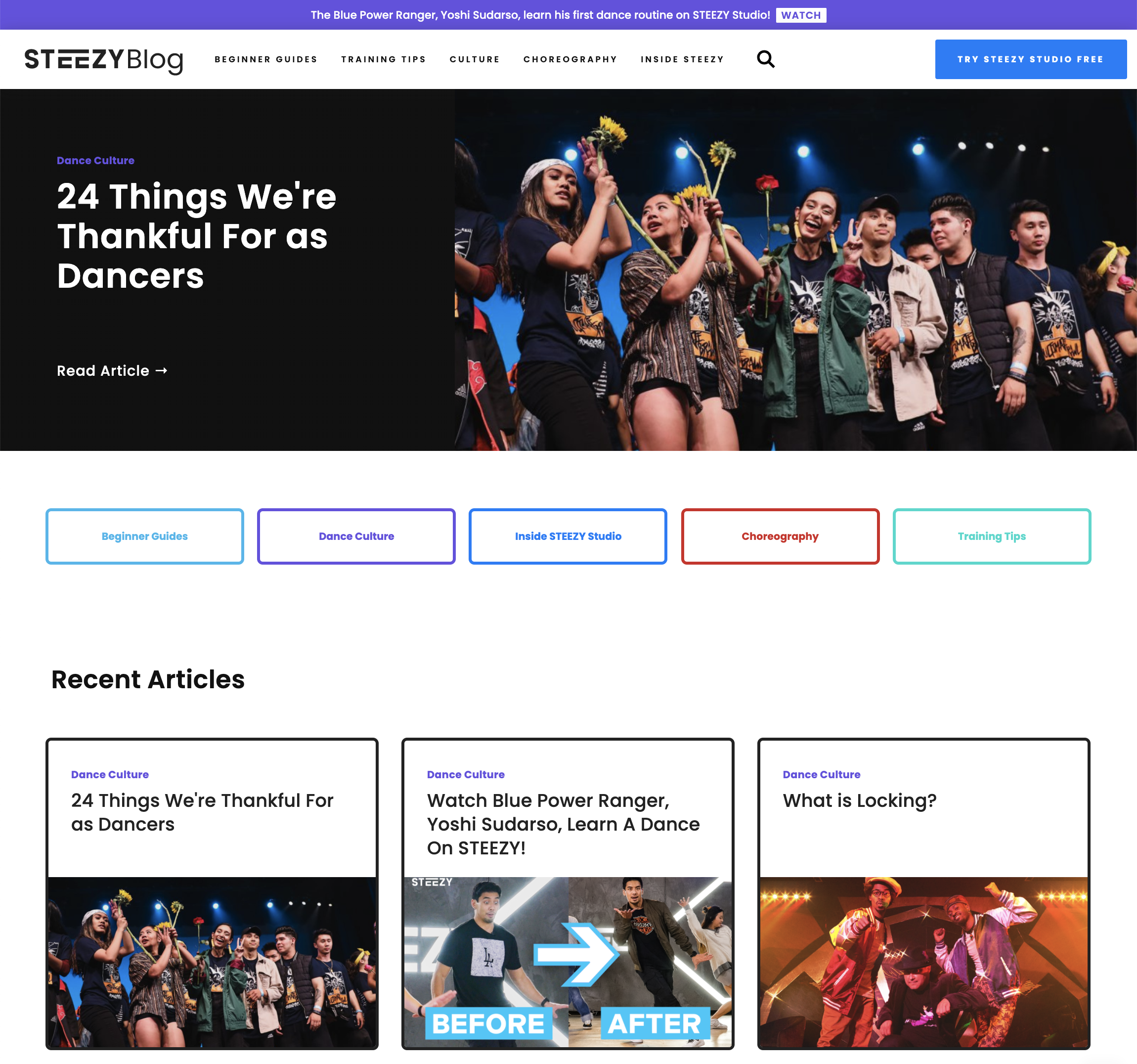
STEEZY Blog
The Product Designer at STEEZY gave me a rough wireframe of what information was on each page, and I created a visual system in Figma that had its own spunk to differentiate it as our own blog page.
Once I finished designing all of the pages and overall flow/structure, I jumped into Webflow and started building it out. There were some things I handed off to my manager to help me with, like the progress bar that fills in when you scroll down the page, and the navigation bar, but it was my first time working in Webflow, so I'm pretty proud of how it turned out!
Explore the blog here!

ADS
UGC Driven
This is the fourth iteration of this ad that I've created in order to hone in on what was the most successful ad type thus far – UGC.
We have a huge base of users who consistently submit videos to mark their progress through their dance journey. As such, we've gained the privilege to use some of them in our ads to prove that our platform and our classes really work.
This ad, along with all other ads, was created in 3 sizes, 16:9, 4:5, and 9:16.
"Dance Style For You" Ad
I storyboarded this one in Figma, then exported all of the assets for the editor to use. We set up a meeting so I could walk him through my vision, and I'm very pleased with how it turned out!
Like the rest of the ads, this one was also created in 3 different sizes.
10 Minute Class Ad
I storyboarded this one in Figma as well, and then exported the assets for our new editor to animate. It was a lot simpler, so there wasn't any explanation necessary outside of the notes I left in the Figma storyboard file. Our goal was to highlight how short some of our dance classes were so that they could fit into anyone's schedule.
Like the rest of the ads, this one was also created in 3 different sizes.
SOCIAL MEDIA
IGTV Compatible Thumbnails
I started making templatized IGTV thumbnails for all of our video series. This was challenging, because it's cropped one way for IGTV, and then cropped into a square for the actual feed.
(Click the arrow on the right of these square thumbnails to see the uncropped IGTV formatted version! I took screenshots of these from our Instagram page so you could see them in context/application).




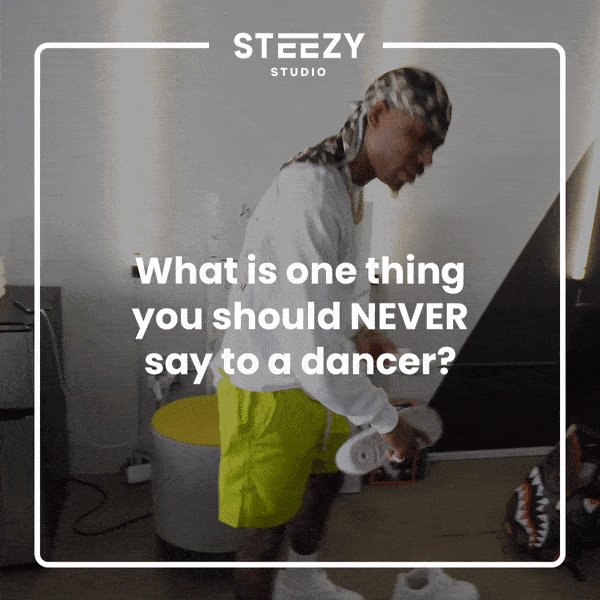
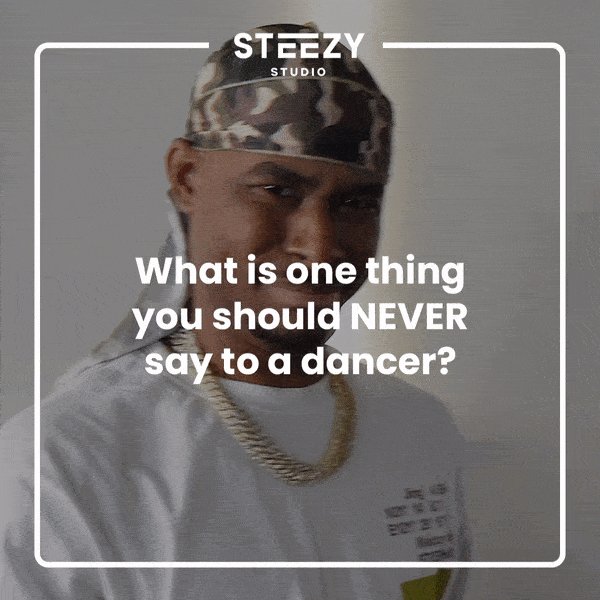
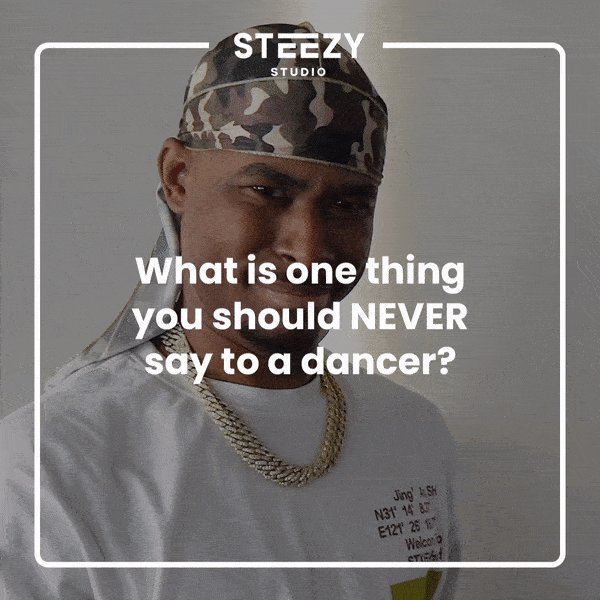
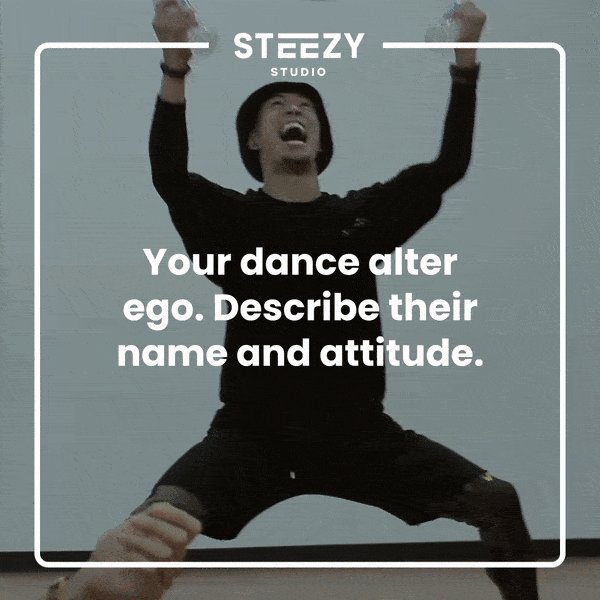
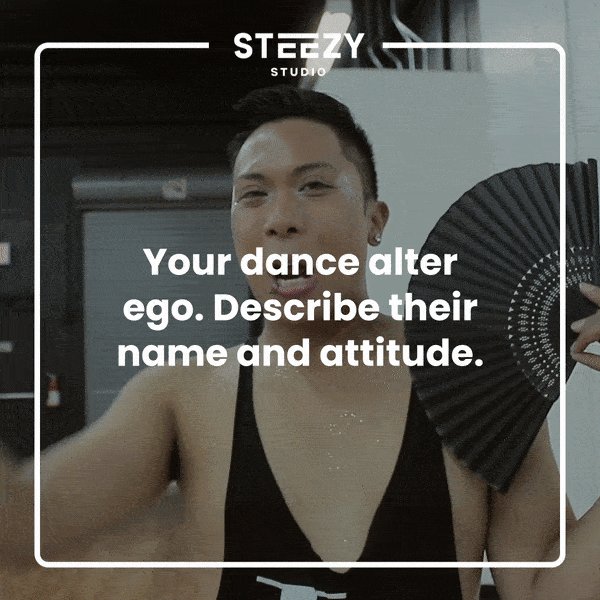
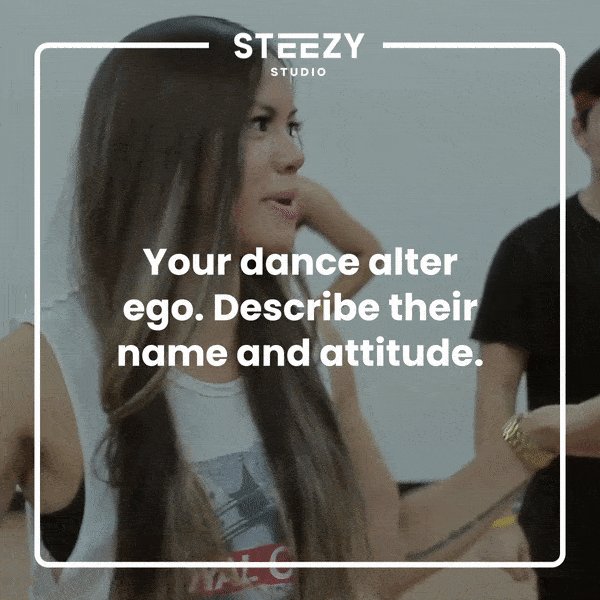
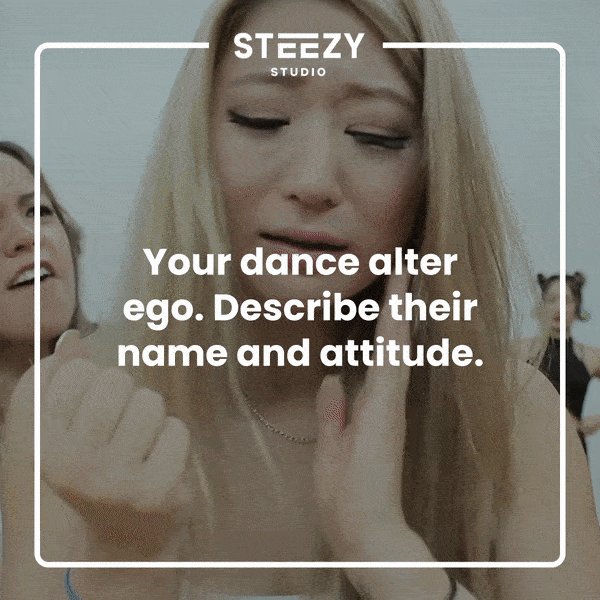
Conversation Starters
In order to boost engagement from our Instagram base, our social media coordinator thought we should introduce a series of "conversation starters" onto our feed – they were a hit!
I searched all of our archives for any usable footage that would be relevant to the proposed prompt, and managed to salvage some clips from old skits, vlogs, and high production dance videos that we posted on to Youtube!
(Click on the right arrow to see more)




Popping Playlist
Before we made Spotify playlists for our users, we rolled out a humble 6-song playlist to test the waters.
Dance Dictionary
We have a whole Youtube series called "Dance Dictionary" where we define dance terms and show examples throughout the history of dance. We wanted to test it out on out Instagram as well. but we decided to keep it on Youtube so we could go more in-depth with the definitions.
Inspirational Carousel
We thought our users would appreciate some motivation throughout the week to keep dancing, and they did! However, we ended up abandoning these posts in lieu of more app-driven content.





IG Highlights
I redesigned all of the company collateral, including business cards, notecards, notepads, and a magazine of all of their services & case studies














YOUTUBE THUMBNAILS
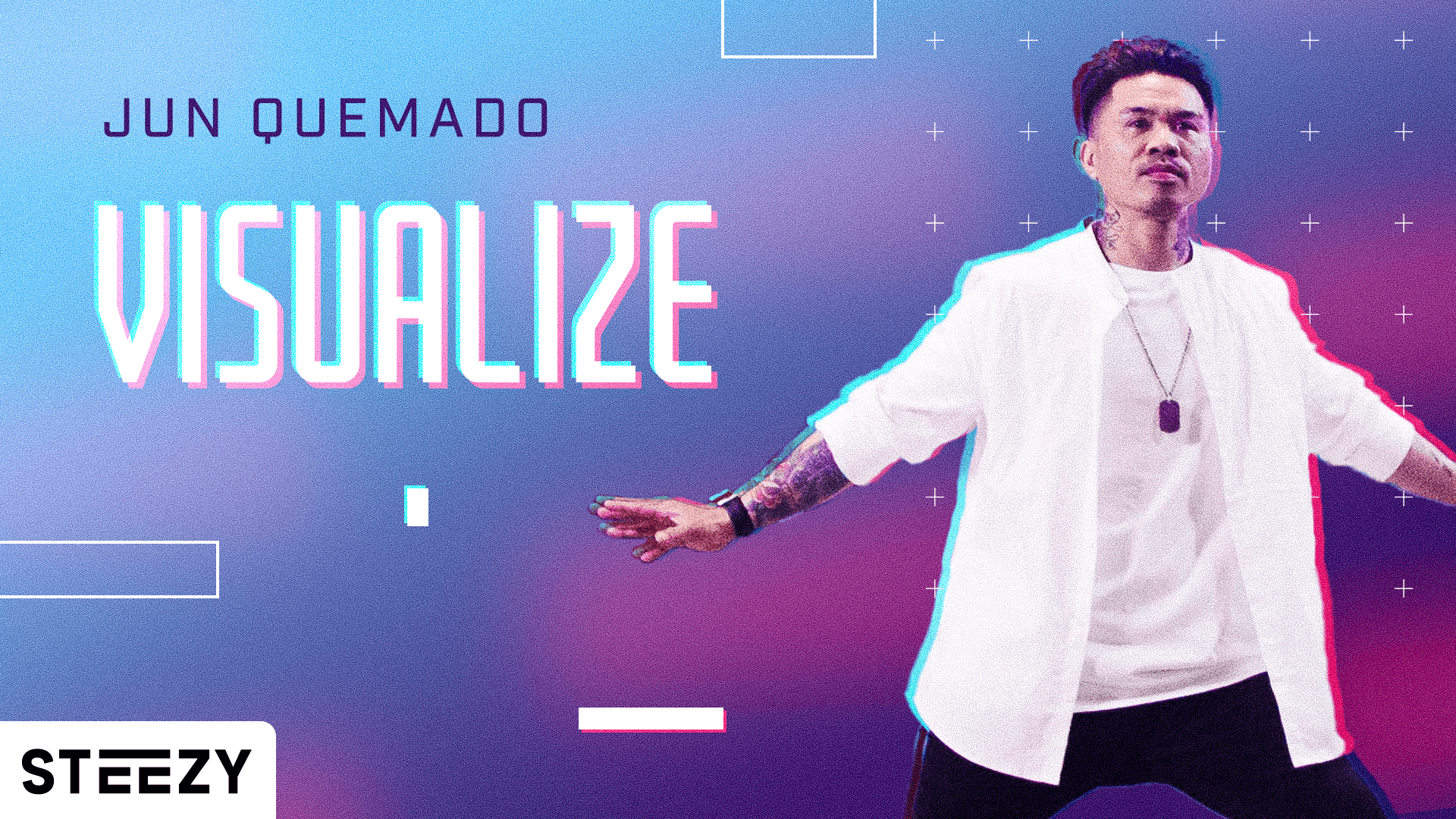
Masterclasses
These are our premier classes taught by celebrity choreographers, so we created a poster-like thumbnail for each class styled after the chosen song's music video, album cover, and dance style.














Dance Dictionary
It was requested that the prior dance dictionary thumbs be swapped out for something more updated with photos.







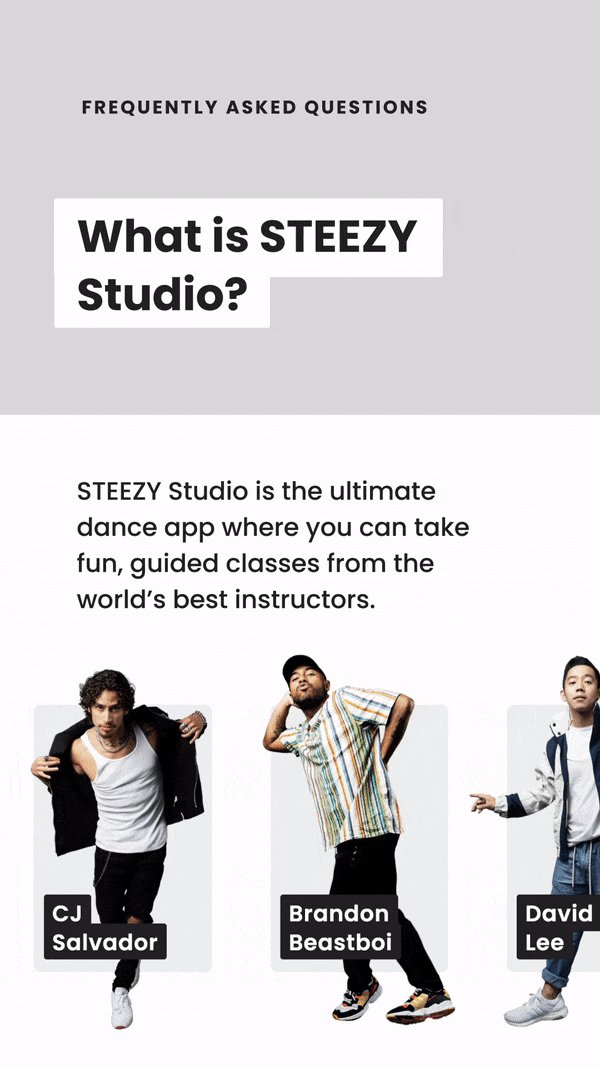
EMAILS
Lead Nurture Emails
I took on the project of creating a new email series to nurture our users in hopes that they would continue to use the app. This email series later set the look for a lot of our other email series.
There were 8 total emails that varied in length and content, but you get the idea!
Style & Campaign Launches
Whenever we launch a new style or campaign, we need an email to announce it! Each of these series usually includes a few other similarly branded emails to remind new users to revisit our app!